Es gibt eine Menge Arten von Websites, doch der Onepager ist ein Websitetyp, der sich in den letzten Jahren ziemlich stark ausgebreitet hat. Der One Pager ist mittlerweile eine kostengünstige Alternative zu einer klassischen Website und wird häufig von Existenzgründern uns in Auftrag gegeben. Die Vorteile liegen klar auf der Hand: Es ist in kurzer Zeit fertiggestellt und spart somit den Aufwand und letztlich die Kosten. In diesem Beitrag erhältst du alles Wissenswerte dazu, was ein Onepager ist!
Als Onepager werden Webseiten bezeichnet, die nur aus einer einzigen Seite bestehen und keine Unterseiten, Kategorien oder Sonstiges beinhalten. Die Aufmerksamkeit des Besuchers wird gezielt auf wichtige Informationen gelenkt, wodurch eine gewünschte Handlung wie z. B. ein Anruf oder das Hinterlassen der Kontaktdaten viel eher erreicht wird als bei herkömmlichen Websites (ähnlich wie bei einer Landingpage).
Obwohl ein Onepager im Vergleich zu ursprünglichen Firmenhomepages keine Unterseiten hat, kann man sie mit allen Informationen füllen und sogar für einen Suchbegriff optimieren, sodass man in Suchmaschinen eine gute Position bekommt.
Onepager wurden ursprünglich konzipiert, um das mobile Surferlebnis der Besucher zu verbessern. Denn jedes mal wenn man eine weitere Unterseite abruft, muss der Browser erneut die Inhalte laden. Das wiederum verbraucht Datenvolumen. Zu der Zeit, als noch mobile Datentarife teuer waren, konnte man einem One Pager einen stückweit entgegenwirken und dafür sorgen, dass der Besucher die Website nicht schnell wieder verlässt – da bei jedem Klick auf eine Unterseite gefühlt eine halbe Ewigkeit verging.
Wie sieht ein One Pager aus?
Bei einem One Pager bleibt der Besucher immer auf der Startseite und mit der Platzierung von Sprungmarken bewegt sich die Seite automatisch beim Klick auf den Menüpunkten nach oben und nach unten an den jeweiligen Seitenabschnitt. Einzelne Abschnitte des Onepagers passen immer zu dem jeweiligen Menüpunkt. Wenn der Besucher auf Leistungen klickt, scrollt der Browser automatisch an den Abschnitt, wo die Leistungen aufgelistet sind.
In puncto Design hat man aber keinerlei Einschränkungen. Ein Onepager kann genau so modern und suchmaschinenoptimiert gestaltet werden wie herkömmliche Website-Typen.
Doch die Gestaltung eines Onepagers sollte geübt sein. Nicht jeder Webdesigner ist in der Lage, die Inhalte so zu strukturieren, damit die Website übersichtlich und benutzerfreundlich bleibt.
Rechtlich relevante Unterseiten wie zum Beispiel das Impressum, die Datenschutzbestimmungen und Cookie Informationen werden natürlich als Unterseiten angelegt. Der Besucher wird also nicht mit langen juristischen Texten abgeschreckt.
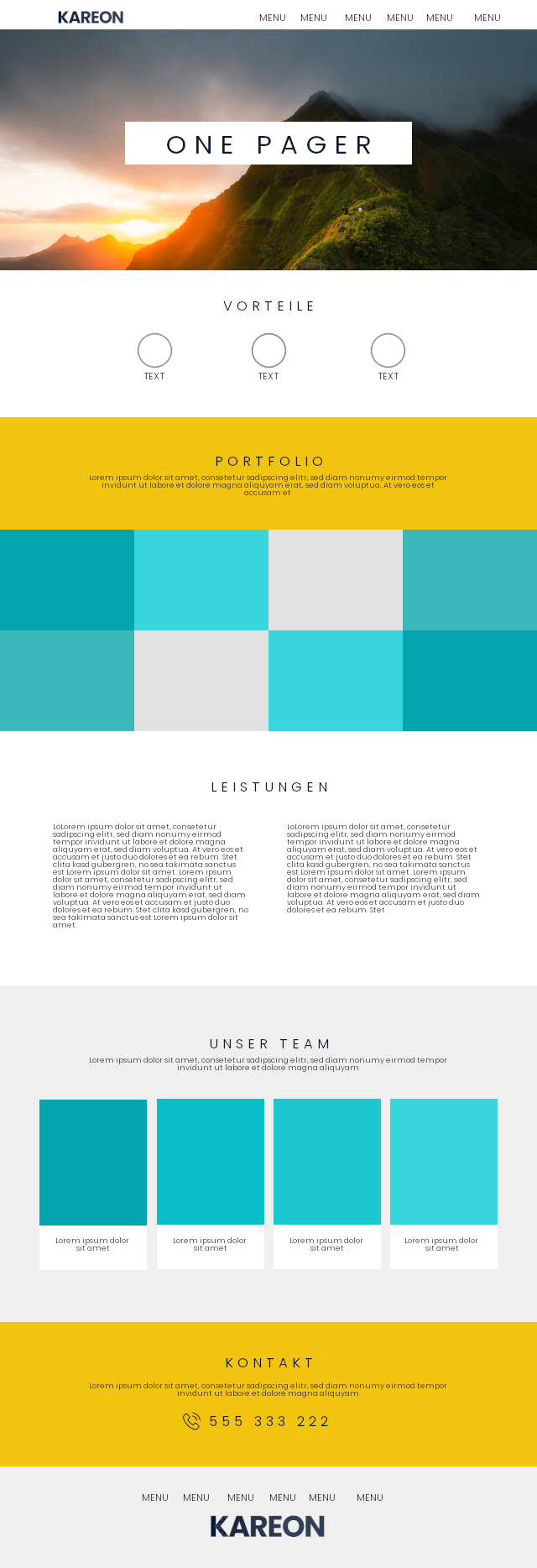
In dieser vereinfachten Grafik habe ich die wichtigsten Elemente einer Website im One Page Design grafisch dargestellt:

Der Aufbau eines Onepagers
Wenn ich Onepager aufbaue, gliedere ich die Inhalte in einzelne Abschnitte ein (siehe Bild). Primäres Ziel ist dabei, dass der Besucher einzelne Abschnitte beim Herunterscrollen gegliedert sehen soll. Dabei achte ich zum Beispiel darauf, dass wichtige Inhalte weiter oben platziert werden und unwichtige weiter unten.
Einzelne Abschnitte unterteilt man mit einer Zwischenüberschrift und voneinander getrenntem Design. So hilft man dabei, dem Besucher zu verstehen, wo er sich gerade auf der Website befindet. Zwischendrin platziert man im besten Falle auch Handlungsaufforderungen wie das Ausfüllen eines Kontaktformulars oder des Kauf-Buttons. Durch das Klicken der Menüpunkte lassen sich die Abschnitte des Onepagers gezielt ansteuern.
Damit die Website zum restlichen Corporate Identity des Unternehmens passt, sollten Farben und Schriftarten sich nicht zu den restlichen Marketing-Materialien unterscheiden. Website, Visitenkarten, Briefkopf und Flyer sollten eine Einheit bilden.
Was muss alles auf einen One Pager?
Inhaltlich sind einem One Pager keine Grenzen gesetzt. In den meisten Fällen wird ein Onepager dafür genutzt, um das eigene Unternehmen beschreiben und einen Überblick über die Dienstleistungen zu verschaffen.
Hierzu gehören Inhalte wie…:
- Informationen über das Team
- Auflistung und Erklärung der Leistungen
- Das Alleinstellungsmerkmal
- Meilensteine, die man mit seinem Unternehmen bis heute erreicht hat.
- Kontaktdaten
- Möglichkeiten zur Kontaktaufnahme
- Wegbeschreibung
Onepager Alternativen
Eine echte Alternative zu einem Onepager gibt es nicht, doch es gibt entfernte Ähnlichkeiten zu einer Webvisitenkarte und einer Microsite.
Die Webvisitenkarte
Ich als leidenschaftlicher Webdesigner hasse die „Webvisitenkarte“. Meiner Meinung nach hat diese Onepager Alternative, keine Daseinsberechtigung. Ich bin der Meinung, dass wenn man sich schon eine „kleine“ Website erstellen lässt, dass man hier nicht an der falschen Ecke sparen sollte. Mit einer Webvisitenkarte ist ein Website-Typ gemeint, bei dem nur die Unternehmensadresse und vielleicht noch ein paar Leistungen stichpunktartig erwähnt werden. Also keine echte Alternative zu einem Onepager.
Während man mit einem Onepager gute Google-Rankings erreichen kann, ist dies mit einer Microsite kaum möglich!
Die Microsite
Unter einer Microsite versteht man Website-Typen mit zusätzlichen Unterseiten. Microsites sind jedoch, wie der Name es vermuten lässt, kleinere Websites mit ein paar Unterseiten und ohne tiefere Verschachtelungen. Sie werden häufig von Unternehmen verwendet, die mehrere Niederlassungen in verschiedenen Städten haben. Das Ziel ist es hierbei, ein wenig Auffindbarkeit in der Stadt des Filialbetreibers zu haben und den sich im Standort befindenden Interessenten Kontaktdaten und eine Wegbeschreibung anzubieten.
Onepager Nachteile
Bevor ich zu den Vorteilen eines Onepagers komme, gehe ich zunächst einmal auf die Nachteile ein.
Zu viele Bilder & Videos können die Ladezeiten verringern
Ein Onepager ist eine Website bestehend aus der Startseite. Folglich müssen Unternehmensbilder, Videos oder andere Medien auf der Startseite auch platziert werden. Die Vielzahl der einzeln platzierten Medien sorgen dafür, dass der Browser viele Dateien zu laden hat. Darunter leidet natürlich in erster Linie die Website-Ladezeit. Eine Website, die langsam lädt hat zwei gravierende Nachteile:
- Wenn der Nutzer die Website unterwegs mit seinem Smartphone besucht, führen zu lange Ladezeiten zu einem eingeschränkten Nutzererlebnis. Folglich wird der Besucher die Website wieder verlassen (Absprungrate oder Bounce-Rate).
- Websites mit hohen Absprungraten haben es schwer, in Google eine gute Platzierung zu bekommen. Es ist nämlich ein negatives Zeichen, wenn Besucher die Seite tendenziell schneller verlassen. Die Suchmaschine denkt dann, dass die Website für den jeweiligen Suchbegriff nicht relevant genug ist.
Nur für ein Suchbegriff optimierbar
 Eine klassische Website mit mehreren Unterseiten kann man pro Unterseite für bestimmte Suchbegriffe optimieren. Einen Onepager hingegen kann man nur für ein Suchbegriff optimieren. Wählt man das Keyword, für das es optimiert werden soll, jedoch mit Bedacht aus, kann das sogar ein Vorteil sein. Ich habe viele Onepager für die Haupt-Branchenbezeichnung und dem jeweiligen Einzugsgebiet meines Kunden optimiert (z. B. „Maler München“).
Eine klassische Website mit mehreren Unterseiten kann man pro Unterseite für bestimmte Suchbegriffe optimieren. Einen Onepager hingegen kann man nur für ein Suchbegriff optimieren. Wählt man das Keyword, für das es optimiert werden soll, jedoch mit Bedacht aus, kann das sogar ein Vorteil sein. Ich habe viele Onepager für die Haupt-Branchenbezeichnung und dem jeweiligen Einzugsgebiet meines Kunden optimiert (z. B. „Maler München“).
Gerade die Konkurrenz im Handwerk unternimmt relativ wenig im Onlinemarketing und aktualisieren ihre Webinhalte relativ selten. Dadurch konnte ich meine Kunden für solch interessante Keywords sichtbarer in Google-Suchergebnissen machen. Aber: Sollte die Konkurrenz aber in puncto SEO gut aufgestellt sein, werden komplexere Websites fast immer eine bessere Position erhalten als der One Pager.
Vorteile vom One-Page-Design
Der Onepager ist die moderne und kostengünstige (bis auf Ausnahmen) Form einer Homepage. Sie hat sowohl für den Betreiber als auch für die Besucher Vorteile. Die Besucher werden durch die einfachen Richtungsmöglichkeiten quasi an die Hand genommen und über die wichtigsten Inhalte, die man kommunizieren möchte, geführt.
Besseres Nutzererlebnis
Auf herkömmlichen Seiten springt man durch die Menüpunkte und Unterseiten. Bei jedem Klick muss der Browser neue Inhalte laden. Das Single-Page-Design lässt nur zwei Richtungen zu: nach oben und nach unten. Dadurch ist es möglich, dem Besucher die Inhalte in einer durchdachten Form aufzulisten. Der große Vorteil ist hierbei, dass bei einem Klick keine neue Unterseite geladen werden muss und somit lästige Ladezeiten nicht vorhanden sind. Der Lesefluss des Besuchers wird dadurch nicht gestört. Das verbessert das Nutzererlebnis und hat zur Folge, dass der Besucher nicht schnell abspringt.
Schnelle Ladezeiten (wenn man es richtig macht)
Das ist konträr zu dem, was ich unter den Nachteilen aufgelistet habe. Aber wenn man es richtig macht, können auch Onepager superschnell laden. Zugegebenermaßen muss man dann natürlich die Qualität der einzelnen Medien auf dem Onepager komprimieren und die Bildabmessungen skalieren. Wenn man gewisse Punkte beachtet, wird dem Besucher aber den Unterschied zu einem Bild mit einer sehr hohen und einem mit geringerer Auflösung kaum auffallen.
Höhere Conversion-Rate
Eine Website hat ja immer ein Zweck zu erfüllen. Egal ob der Besucher einen Kauf vornehmen, einen Anruf tätigen oder ein Kontaktformular ausfüllen und absenden soll. Es wird versucht, den Besucher in einen potenziellen Kunden oder Käufer umzuwandeln. Diese Umwandlung nennt man im Marketingjargon: Conversion (hier mehr Informationen dazu).
Dadurch, dass der Nutzer alle wichtigen Informationen auf einer Seite wahrnimmt, konsumiert der Besucher viel eher alle wichtigen Inhalte und kann dramaturgisch besser zum jeweiligen Ziel herangeführt werden.
Kostengünstige Website-Lösung
Die Erstellung einer Website im Single-Page-Design ist weniger zeitaufwendig und somit preislich günstiger als eine Homepage mit mehreren Unterseiten und Kategorien. Auch die Pflege einer solchen Website-Lösung ist wesentlich einfacher als bei größeren Websites. Das spart Zeit und somit auch Geld.
Gute Suchmaschinen Postionen
Dadurch, dass ein Onepager über eine höhere Inhaltsdichte verfügt, kann es für gewisse Keywords ein höheres Ranking in Suchmaschinen erzielen. Gute Webdesign Agenturen achten dabei darauf, dass die Betextung suchmaschinenfreundlich geschrieben wird und eine hohe Relevanz zum jeweiligen Hauptsuchwort der Seite erzeugt. Hierzu gehört natürlich auch, dass die Bilder und andere Medien auf dem Onepager zum Suchbegriff optimiert werden.
Erweiterungsfähigkeit
Ein Onepager kann mit dem Unternehmen wachsen. Sollte eine einzige Seite nicht mehr ausreichen, ist eine flexible und kurzfristige Aufstockung durch Hinzufügen weiterer Unterseiten möglich.
Onepager Preise
Die Preise eines Onepagers variieren sehr stark. Ich biete Onepager zu wirklich sehr günstigen Konditionen an. Ich bin nämlich der Meinung, dass auch kleine Unternehmen eine tolle Webpräsenz besitzen sollten. Die aktuellen Preise für meine Webdesign Leistungen findest Du hier.
Der Preis für die Basis-Version eines Onepagers ist relativ günstig. Zwischen 200 bis 500 € sollte man einkalkulieren, wenn man es von einer Agentur machen lässt. Jetzt kommt es aber natürlich darauf an, welche zusätzlichen Funktionen und Leistungen ein Onepager haben soll.
Mit diesen Funktionen und Leistungen kann die Basisversion ergänzt werden:
- Anspruchsvollere Designs
- Erstellung suchmaschinenoptimierter Texte)
- Logo Design
- Besondere Kontaktformular Funktionen
- Kalkulatoren
- Mitgliederbereiche
- Terminkalenderfunktion
- Buchungsmöglichkeiten
- Shop-Funktion
- Newsletter-Funktion
- usw.
Wie man anhand der kleinen Auflistung sehen kann, ist auch beim Onepager funktionstechnisch so einiges möglich. Die ganzen Funktionserweiterungen wirken sich natürlich auf den Preis aus.
Nach oben sind preislich auch bei einer One Pager Website keine Grenzen gesetzt. Ich vergleiche Websites immer gerne mit Autos. Ein Supersportauto hat relativ wenig Komfort zu bieten und wird jahrelang entwickelt, bis es genau dem Zweck dient, wofür man es kauft. Ein sportlicher Kompaktwagen hingegen viel Komfort und wenn man möchte auch viel PS. Preislich bewegt sich ein Supersportwagen aber in ganz anderen Dimensionen als ein Kompaktwagen für Normalsterbliche. Auf Websites bezogen sieht das dann so aus, dass gewisse Wünsche im Design und Funktionen aufwendiger und zeitintensiver sind. Das muss wiederum auf den Erstellungspreis draufgeschlagen werden.
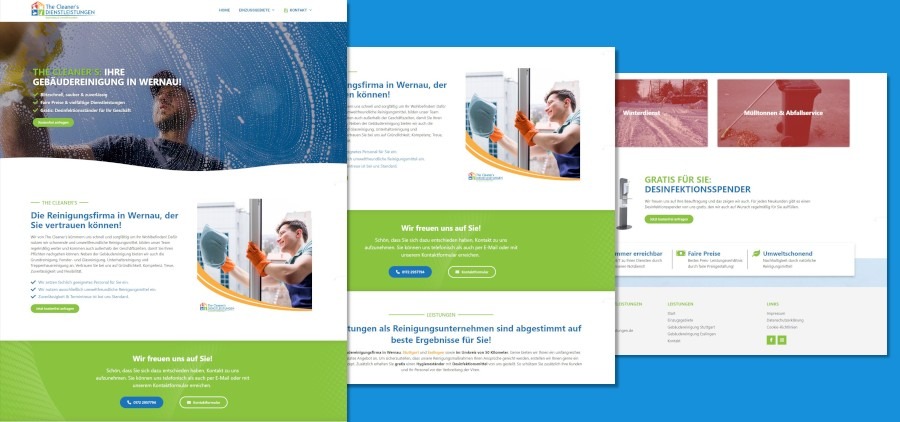
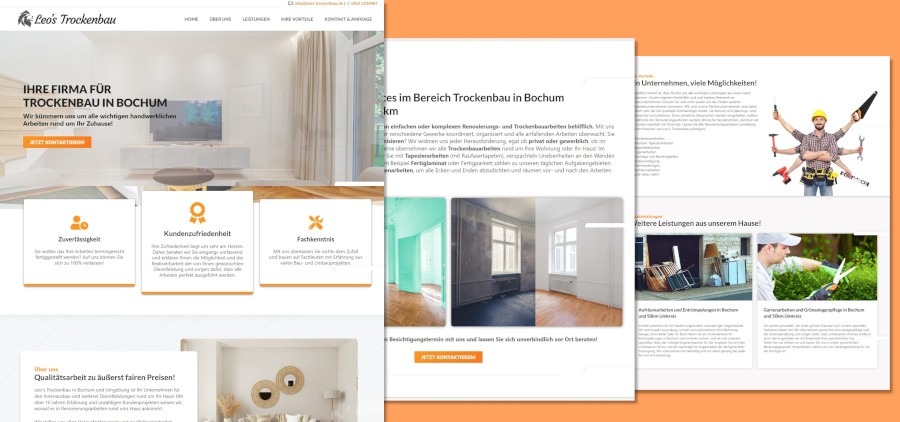
Onepager Beispiele die ich für meine Kunden erstellt habe


Onepager Zusammenfassung
Übersichtlichkeit, ganzheitliche Wahrnehmung, hohe Wiedererkennung, strukturelle Führung, geringe Störfaktoren und direkte Conversion. Eine Nutzung der Onepager-Vorteile wird erzielt und dennoch können komplexe Inhalte an den Leser herangetragen werden. Eben genau deshalb ist der Onepager im Trend. Die Darstellung ist stylish und modern. Die einfache Gestaltung ist neben den klassischen Websitedesigns ein Hingucker.
Ob ein Single-Page-Design das Richtige ist, kommt immer auf das Angebot und auf die Zielgruppe an. Auf einem Onepager können alle wichtigen Informationen übersichtlich auf einer Seite präsentiert werden. Onepager eignen sich für Unternehmen mit ganz spezifischen Leistungen.
Gerade kleinere Unternehmen oder Existenzgründer setzen auf eine kostengünstige Homepagelösung. Genau da bietet sich der Onepager idealerweise an. Sie ist schnell erstellt und preislich attraktiv.



Gut beschrieben was eine Onepage ist. Eigentlich sagt es ja der Name schon, aber dennoch wissen es viele nicht, was ein Onepager ist. Gut recherchiert und beschrieben.