Du möchtest eine Homepage erstellen lassen, weißt aber nicht, welche Bestandteile eine Website haben muss? Es gibt vier essenzielle Elemente einer Website, die du nun in diesem Artikel kennenlernen wirst.
Die wichtigsten Bestandteile einer Website sind der Header, direkt gefolgt vom Hero-Banner, dem Haupt-Inhaltsbereich und der Fußzeile. Welche Inhalte diese Bereiche beinhalten sollten, liest du in diesem Beitrag.
Eine erfolgreiche Website wird an der Anzahl der Besucher und durch die Dauer jedes Besuchs gemessen. Je länger Besucher auf der Website verweilen, desto besser ist die Nutzererfahrung. Das Ziel ist es, die Website so simpel zu gestalten, damit es den Besuchern so einfach wie möglich gemacht wird, sich auf der Website zurecht zu finden und eine Bestellung durchzuführen oder ihre Kontaktdaten zu hinterlassen.
Für Suchmaschinen ist die die Verweildauer der Besucher auch ein wichtiger Qualitätsindikator. Beobachtet wurden nämlich in vielen Tests, dass Websites, die ihre Besucher länger auf einer Website halten können, eine bessere Position bei Google erreichten.
In diesem Beitrag gehe ich detailliert auf die Punkte ein, damit auch du eine erfolgreiche Website erstellen oder erstellen lassen kannst.
Auch interessant:
Was macht eine gute Firmenwebsite aus?
Warum du unbedingt ein Unternehmensblog haben solltest!
Was sind die Bestandteile einer Website?
Mit Bestandteilen sind die einzelnen inhaltlichen Elemente gemeint, die auf einer Website oder einer Unterseite vorkommen.
Wir nehmen gewisse Internetseiten als gelungen wahr, wenn wir gewohnte Elemente an der Stelle finden, wo wir sie normalerweise erwarten würden. Alles was komplett aus dem Rahmen fällt wirkt für den normalen Internetnutzer nicht funktionell genug. Zudem entwickelt sich das Web ständig weiter und verbessert die Nutzerfreundlichkeit. Das was vor ein paar Jahren noch modern war, wirkt heute altbacken.
Es ist wichtig, die Inhalte einer Website sauber zu strukturieren, damit der Besucher viel schneller das findet was er sucht. Aber auch aus der Sicht einer Suchmaschine bringt es Vorteile. Die können dann nämlich die Inhalte und Themen der Website besser auslesen und verstehen, welche Inhalte für welche Suchanfrage passender ist.
Ein weiterer wichtiger Punkt ist, dass sich gewisse Elemente einer Website gegenüber anderen etabliert haben. Der Besucher erwartet automatisch das Logo und die Navigation oben, gleich gefolgt von einem großen Hero-Banner und dann direkt Leistungen des Unternehmens oder Produktbilder- & Beschreibungen.
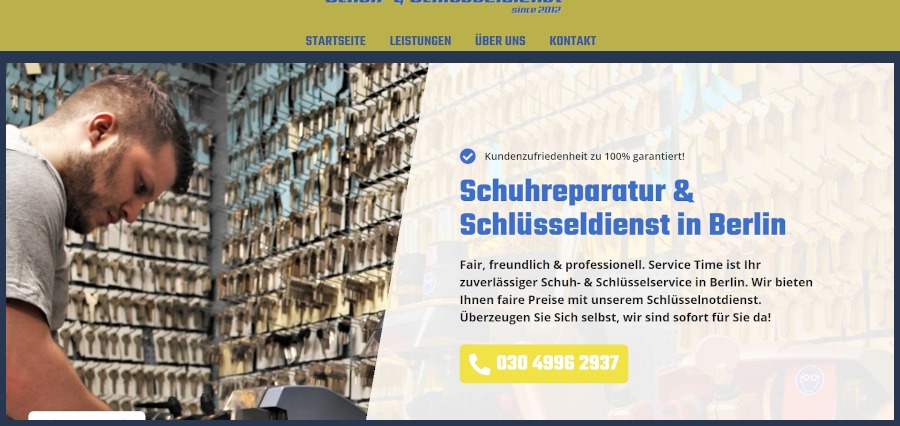
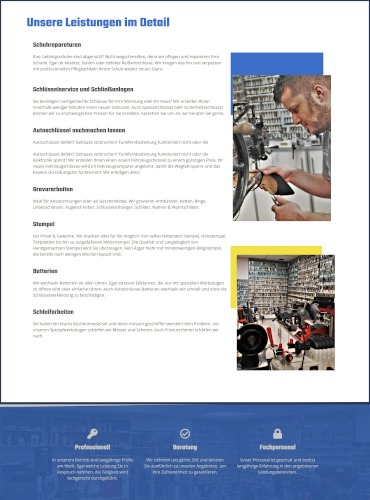
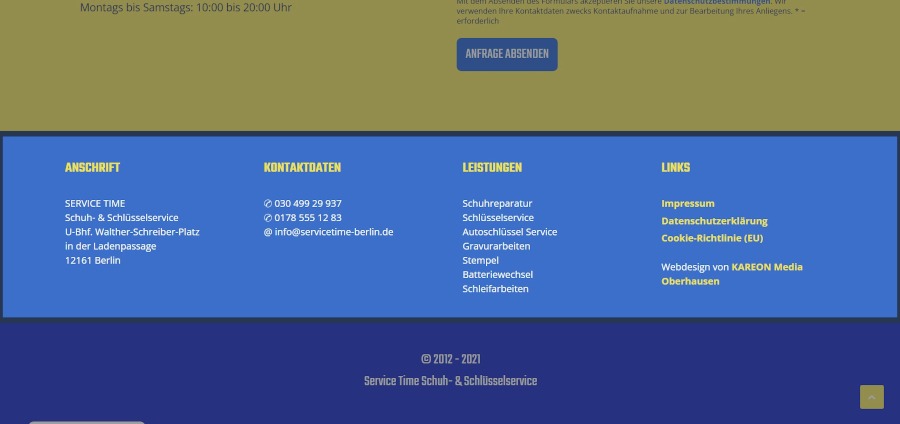
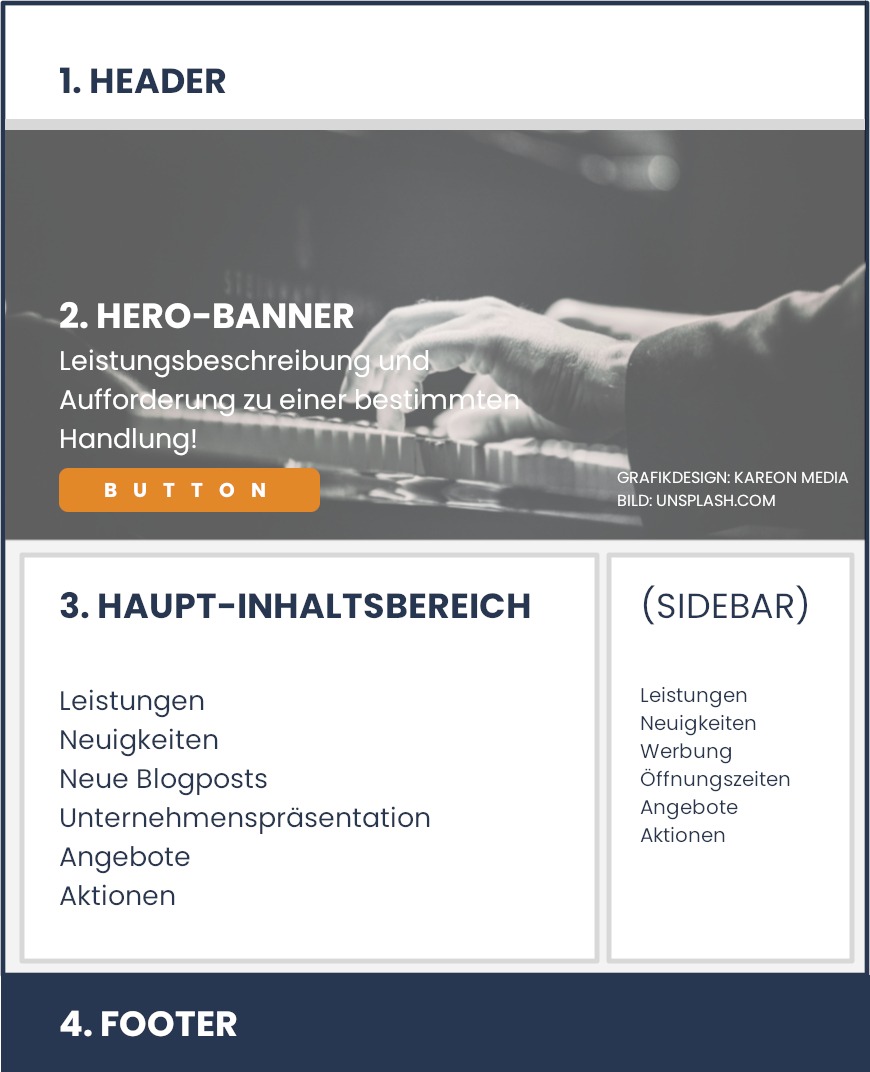
Wie die *typischen Anordnungen der einzelnen Website Bestandteile sind, habe ich hier für dich chronologisch beschrieben und mit Bildern der Website meines Kunden untermalt (www.servicetime-berlin.de). Weiter unten findest du dazu noch eine Grafik, welches du dir herunterladen und als Spickzettel nutzen kannst.
Inhaltliche Bestandteile einer Website in chronologischer Reihenfolge
1. Header

Der Header ist das Element was auf der Website an oberster Stelle positioniert. Es beinhaltet das Logo und das Navigationsmenü. Der Header ist ein fester Bestandteil der Website und kann bei Bedarf über dem Inhalt schwebend mit der Website mit scrollen. In Magazinen oder Nischenblogs wird auch gern eine Werbeanzeige im oder über dem Header platziert.
Typische Elemente im Header
Das Logo
Das Logo der Website ist ein sehr wichtiger Bestandteil und darf auf keiner Homepage fehlen. Es sorgt für den Wiedererkennungswert des Unternehmens oder der Marke. Egal ob es sich bei der Website um einen Blog, eine Nischenseite oder einen Shop handelt. Ein Logo sollte jede Website besitzen. Zudem ist es üblich, dass Logo mit der Startseite der Website zu verlinken, damit der Besucher immer direkt zur Startseite zurückkehren kann.
Das Navigationsmenü
Das Navigationsmenü ist ebenfalls ein sehr wichtiger Bestandteil. Es hilft dem Nutzer sich durch die Website zu klicken und Inhalte zu finden. Das Menü sollte immer leicht zugänglich sein und oben auf der Website platziert sein. Die Schriftgröße sollte dabei groß genug sein, damit es barrierefrei von allen Nutzergruppen gefunden und genutzt werden kann. In der mobilen Ansicht verbirgt sich das Menü meistens auf der rechten Hälfte. Bei Klick auf das Menü-Symbol scrollt es von rechts nach links rein und verschwindet auch wieder, wenn man es nicht mehr benötigt.
2. Hero-Banner-Sektion

Der Hero-Banner (auch Heroshot genannt) wird üblicherweise direkt unter der Navigation platziert. Es ist ein großes Bild, welches sich von der linken bis zur rechten Seite erstreckt. Das Bild sollte dem Besucher auf dem ersten Blick verraten, was er auf der Seite finden wird. Bei Dachdeckerfirmen kann gerne das Dach eines Hauses abgebildet sein. Bei einem Autohaus kann man hier wunderbar den Besitzer oder das Team des Autohauses abbilden.
Was gehört in die Hero-Banner Sektion?
Große bildschirmfüllende Bilder
 Der Hero-Banner trägt in seiner Bezeichnung nicht zufällig das englische Wort für “Held”. Im Besten Fall wird hier das Bild des Inhabers, Teams oder das Gesicht der Marke abgebildet, damit der Besucher direkt eine Verbindung zu der Firma aufbauen kann. Wie im Bild oben zu sehen ist, befindet sich in diesem Bereich ein großes Hintergrundbild, dass den gesamten Raum füllt.
Der Hero-Banner trägt in seiner Bezeichnung nicht zufällig das englische Wort für “Held”. Im Besten Fall wird hier das Bild des Inhabers, Teams oder das Gesicht der Marke abgebildet, damit der Besucher direkt eine Verbindung zu der Firma aufbauen kann. Wie im Bild oben zu sehen ist, befindet sich in diesem Bereich ein großes Hintergrundbild, dass den gesamten Raum füllt.
Angebot oder Aktionen in Textform
Über dem Bild ist meistens rechts- oder linksbündig eine Überschrift und ein kurzer einleitender Text platziert. Die Überschrift sollte jedoch suchmaschinenfreundlich geschrieben sein, damit Google & Co. die Inhalte der Website kategorisieren können. Man schreibt die Branchenbezeichnung und den Ort hinein. Ein lokales Unternehmen, dass sich mit Kosmetik beschäftigt würde beispielsweise diese Überschrift wählen: “Ihre Kosmetikerin in Freiburg”. Man verwendet immer das als Überschrift, was der Suchmaschinennutzer in das Suchfeld eingeben würde.
Handlungsaufforderung und prominent platzierter Button
Empfehlenswert ist es auch, direkt unter der Überschrift ein bis zwei einleitende Informationen in Textform zu verfassen und den Besucher zu einer Handlung auf der Seite aufzufordern.
Beitragsempfehlung: Die 8 wichtigsten Merkmale einer Landingpage
Je nach dem ob das Ziel der Website der Verkauf von Produkten oder die Buchung einer Dienstleistung ist, kann man den Besucher zum Kauf eines besonderen Angebotes oder zu einem Anruf animieren. Damit die Handlungsaufforderung den Besucher auch visuell animiert, verwendet man vorzugsweise einen Button. Dieser sollte sich farblich sehr stark vom Rest der Website abheben um besonders gut aufzufallen.
3. Haupt-Inhaltsbereich
 Der Haupt-Inhaltsbereich (Main Content Area) einer Website ist der Bereich, der die Hauptinhalte oder die Kerninformationen enthält. In diesem Abschnitt gehören beispielsweise die wichtigsten Inhalte einer Seite. Für die Beschreibung der Inhalte nutzt man vorzugsweise Text-Elemente wie Überschriften, Präambel, Zwischenüberschriften. Auch Medien wie Bilder und Videos sowie Buttons mit Handlungsaufforderungen gehören in die Main Content Area.
Der Haupt-Inhaltsbereich (Main Content Area) einer Website ist der Bereich, der die Hauptinhalte oder die Kerninformationen enthält. In diesem Abschnitt gehören beispielsweise die wichtigsten Inhalte einer Seite. Für die Beschreibung der Inhalte nutzt man vorzugsweise Text-Elemente wie Überschriften, Präambel, Zwischenüberschriften. Auch Medien wie Bilder und Videos sowie Buttons mit Handlungsaufforderungen gehören in die Main Content Area.
Da der Fokus des Besuchers natürlicherweise auf den Haupt-Inhaltsbereich fällt, sollten die wichtigsten Angebote in diesem Bereich prominent platziert sein. Daher ist es empfehlenswert, die Website-Ziele in diesem Bereich zu platzieren, um den eigentlichen Zweck der Website zu erfüllen.
Beispiel: Reisebüros könnten hier direkt die neuesten Pauschalreisen platzieren und direkt unter den Pauschalreise-Angeboten geschickt einen Button positionieren, dass zu der Buchung der Flüge führt.
Was gehört in die Main-Content Area
Leistungen des Unternehmens
Wichtig ist, dass im Haupt-Inhaltsbereich alle Unternehmensleistungen übersichtlich und detailliert beschrieben sind.
Neuigkeiten, Aktionen und neueste Blogbeiträge
Auch Neuigkeiten, Sonderaktionen oder Events haben hier ihren Platz. Sofern die Website auch über eine Blogfunktion verfügt, kann man diese hier einblenden.
Kundenmeinungen
Im Haupt-Inhaltsbereich ist es außerdem ratsam, Kundenrezensionen einzublenden, weil sie dem Besucher dabei helfen eine Kaufentscheidung zu treffen.
Seitenleiste (Sidebar)
Auch die Sidebar befindet sich in der Main-Content-Area. Mittlerweile findet man Sidebars jedoch nur noch im Blog. Hier befinden sich Verlinkungen zu Blogkategorien, Werbebanner oder Beitragsempfehlungen. Eine Sidebar wird in manchen Fällen auf der rechten und/oder der linken Hälfte im Hauptinhaltsbereich hinzugefügt. Die Sidebar wird dafür verwendet um Leistungen, Unterseiten, Werbung oder Kategorien (bei Blogs) zu platzieren. Je nach Design der Website kann man auch Handlungsaufforderungen auf der Seitenleiste platzieren.
4. Fußbereich (Footer)

Die Fußzeile ist die Sektion, wo die wichtigsten Inhalte innerhalb der Website übersichtlich verlinkt sind. Je nach Größe der Website, kann hier ein abgespecktes Navigationsmenü positioniert werden. Häufig findet man hier auch Verlinkungen zu den Social Media Kanälen des Unternehmens, die Öffnungszeiten und die komplette Firmenanschrift mit Telefonnummern und E-Mail Adressen.
Was gehört in den Footer einer Website
Navigationsmenü
Ein abgewandeltes Navigationsmenüs im Footer steigert die Nutzerfreundlichkeit der Website. Besucher die bis zum Ende scrollen, können hier Links zu anderen Inhalten der Seite finden.
Leser dieses Beitrags interessierten sich auch für: Was darf eine Homepage wirklich kosten?
Kontaktdaten
Da in sehr vielen Unternehmenswebsites im Fußbereich die Kontaktdaten stehen, werden sie auch von den meisten Internetnutzern genau dort erwartet. Es ist ein beliebter Ort die Firmenanschrift, die Telefon- & Faxnummer und E-Mail-Adresse hinzuzufügen.
Anfahrtskarte
Wenn es sich um ein stationäres Geschäft handelt, kann man im Footer auch direkt neben den Kontaktdaten, eine Anfahrtskarte oder Google-Maps Karte einblenden. So können Nutzer, die mit ihrem Handy die Seite aufgerufen haben, direkt den Routenplaner starten.
Social Media Verlinkungen
Jedes Unternehmen, sei sie klein oder groß, sollte in den wichtigsten Social Media Kanälen vertreten sein. Der Footer ist ein idealer und unaufdringlicher Ort um den Instagram-Account, Google my Business, Facebook und TikTok-Kanal zu verlinken.
Rechtlich notwendige Links
Zuletzt gehören im Fußbereich einer Website die rechtlich notwendigen Links. Dazu gehört das Impressum, Datenschutzbestimmungen (und Cookie-Hinweise). Jeder Website-Betreiber, muss diese Angaben auf der Website zur Verfügung stellen.
Die Bestandteile einer Website setzen sich aus dem Header, Hero-Banner, dem Haupt-Inhaltsbereich und dem Footer zusammen.

Der Header findet sich ganz oben auf der Seite und beinhaltet das Logo und das Navigationsmenü. Zusätzlich kann es aber auch die Rufnummer und die E-Mail-Adresse beinhalten, damit Besucher die Firmendaten schneller finden.
Gleich nach dem Banner hat sich der Hero-Banner in den letzten Jahren etabliert. Hier sollte ein großes Bild eingefügt sein, dass zu Branche des Unternehmens passt. In diesem Bereich wird auch eine suchmaschinenfreundliche Überschrift und ein einleitender Text hinzugefügt. Gleich unter dem Text sollte eine Handlungsaufforderung sein, um das Hauptziel der Seite zu fördern.
Der dritte Abschnitt einer Seite ist die Main Content Area. Es ist der Bereich wo sich alles abspielt und alle wichtigen Informationen, Angebote, Produkte und Dienstleistungen detailliert erklärt.
Der vierte und letzte Abschnitt einer Seite ist der Footer. Hier finden sich nützliche Links zu den Leistungen, die Kontaktdaten des Unternehmen und natürlich auch rechtlich relevante Links wie das Impressum, Datenschutzerklärung und Cookies hin.

Wie immer ein sehr informativer und gut geschriebener Artikel. Nicht zu kurz, nicht zu lang. Einfach auf den Punkt gebracht. Danke für die tolle Arbeit!